How to Embed Your Instagram Feed on Your Website
After bouncing around tech start-ups and university literature programs, Joe has finally settled down as Billo’s Head of Content. Joe now spends his days writing ads about ads, teaching clients how to craft killer content, and combing through our web copy with a bold red Sharpie.
After a five-year stint in corporate marketing in California, Lucas decided to hang up the suit and tie for a more relaxed setting. He moved to Barcelona to get his MBA and enjoy the Mediterranean lifestyle. After spending 15 months in Europe, Lucas moved back home to Reno, Nevada where he started his own digital marketing company, StratMark. When he is not working, Lucas is out skiing, rock climbing, mountain biking, and just enjoying the outdoors.

Instagram integration is a great way to engage website visitors and showcase your online presence. Because of Instagram’s visually appealing feed of images and videos, it can be a great enhancement to your website’s content.
In this guide, we will explore the best tools and methods to embed your Instagram feed on your website.
Why Embed Your Instagram Feed on Your Website?
Embedding your Instagram feed onto your website offers numerous benefits that can enhance your online presence and engagement with your audience. Here are some key advantages:

- Enhanced Social Interaction: Embedding your Instagram feed on your website allows visitors to engage with your social content directly on your site. This integration encourages social interactions. It connects your brand more closely with your audience.
- Showcase User-Generated Content: User-generated content (UGC) is highly valued by audiences today. Embed your Instagram feed to easily display UGC related to your brand. This enhances authenticity and brand recognition.
- Vibrant Website UI: Instagram feeds add color, vibrancy, and dynamism to your website. This makes it more visually appealing and engaging for visitors. This can lead to a more enjoyable user experience.
- Boost Conversions and Sales: Showcase your Instagram content, especially UGC. This can influence visitors’ purchasing decisions, leading to increased conversions and sales.
- Real-Time Content Display. Embedding your Instagram feed ensures that your website displays up-to-date, real-time content. This keeps your site fresh and engaging, encouraging visitors to return for the latest update.
- Stronger Social Media Profile. Embedding your feed can enhance your social media presence. It can drive traffic from your website to your Instagram profile and vice versa. This interconnectedness can strengthen your overall online presence and lead to social media monetization.
- Enhanced Brand Image. Displaying your Instagram content on your website can enhance your brand’s image. It shows confidence in your products and can lead to positive word-of-mouth.
- Increased Dwell Time: An engaging Instagram feed on your website can increase the time visitors spend on your site. This can positively impact your search engine ranking.
- Reduced Content Creation Costs: Using your Instagram feed as content on your website can reduce the need for separate content creation, saving both time and resources. It leverages existing content effectively.
Best Tools to Use to Embed Your Instagram Feed
You’ll need the right tools to embed your Instagram feed on your website. Let’s explore some of the best tools available for this purpose.

Curator.io is a powerful tool that allows you to embed your Instagram feed on your website. It offers a user-friendly interface. It also has a range of customization options to match your website’s design.
Elfsight provides a versatile solution for embedding your Instagram feed on your website. You can showcase your Instagram content in various layouts and styles. This will help match your site’s look and feel.
Juicer offers a simple yet effective way to embed your Instagram feed on your website. It provides real-time updates. This ensures that your website always displays your latest Instagram posts.
EmbedSocial is another excellent option for embedding your Instagram feed. It also provides a user-friendly interface for customization.
Flockler enables you to embed your Instagram feed on any website seamlessly. It offers various display options, including grids and carousels, to suit your website’s layout.
Taggbox provides a straightforward solution to embed your Instagram feed on your website. It offers customization features and real-time updates to keep your feed fresh.
Best Way to Embed Instagram Feed
Now that you’re familiar with some of the best tools available, let’s explore the best practices for embedding your Instagram feed on your website.
Choose the Right Tool for Your Needs
Before you begin, consider your website’s requirements. Choose the tool that best aligns with your goals. Each of the tools mentioned above has unique features and customization options. Pick the one that suits your website’s style and functionality.
Authenticate Your Instagram Account
To embed your Instagram feed, you’ll need to authenticate your Instagram account. Use the chosen tool for this. In this process, you typically connect your Instagram account to the tool. You also grant the necessary permissions.
Customize Your Feed
Customization ensures that your embedded Instagram feed seamlessly blends with your website’s design. Most tools offer options to customize the layout, colors, and styles of your feed. Take the time to fine-tune these settings to match your website’s aesthetic.
Display Relevant Content
Consider what type of Instagram content is most relevant to your website visitors. Depending on the tool you choose, you can display all your Instagram posts. You can also curate specific content, such as posts with certain hashtags or from particular users.
Keep Your Feed Updated
Regularly update your Instagram feed on your website to keep your audience engaged with fresh content. Most tools offer automatic updates, so your website always reflects your latest Instagram posts.
Using Curator.io to Add Your Instagram to your Website
Now, we will be showing you how to add your Instagram feed to a variety of hosting platforms using the tool Curator.io.
Curator.io offers a free plan that doesn’t require a credit card to use. With this plan you can add up to three sources, your Instagram feed will update every 24 hours on your website, and you can have up to 2000 monthly views.
Before you can add your Instagram feed to your site, you must first sign up, add, and customize your feed before it can be embedded in your site.

Step 1: Sign Up and Log In to Curator.io
- Visit the Curator.io website and sign up for an account if you haven’t already.
- Once you’ve registered, log in to your Curator.io account with your credentials.
Step 2: Add a New Social Media Source
- After logging in, you’ll be taken to your Curator.io dashboard. Click on “Sources” in the left-hand menu.
- Click the “+ Add Source” button.
- Choose “Instagram” as the source type.
Step 3: Connect Your Instagram Account
- Click on the Instagram icon to start the connection process.
- You’ll be prompted to log in to your Instagram account and grant Curator.io access to your Instagram posts. Follow the on-screen instructions to complete this step.
Step 4: Customize Your Instagram Feed
- Once your Instagram account is connected, you can customize how your feed will appear on your website.
- Choose the display settings, such as the layout, design, and the number of posts to display.
- You can also apply filters or moderation settings to curate the content you want to display on your website.
Step 5: Generate the Embed Code
- After customizing your feed, navigate to the “Embed” section within Curator.io.
- You will see a preview of your Instagram feed and an embed code. Click on the “Copy Code” button to copy the embed code to your clipboard.
Now that you have completed all the steps above, it is time to add your Instagram feed to your website. Below are the specific instructions on how to add the embed code you created in Curator.io and add it to your website.
WordPress

- Access your WordPress dashboard by logging in.
- Create a new page or edit an existing one where you wish to showcase your Instagram feed.
- Within the page editor, switch to the “Text” or “Code” view, allowing you to insert HTML code.
- Paste the provided embed code from Curator.io into the page editor.
- Transition back to the visual editor or preview mode to see the appearance of your Instagram feed on your WordPress site.
- Customize the display to your liking and make any necessary formatting adjustments.
- Click the “Publish” button to make your Instagram feed live on your WordPress website.
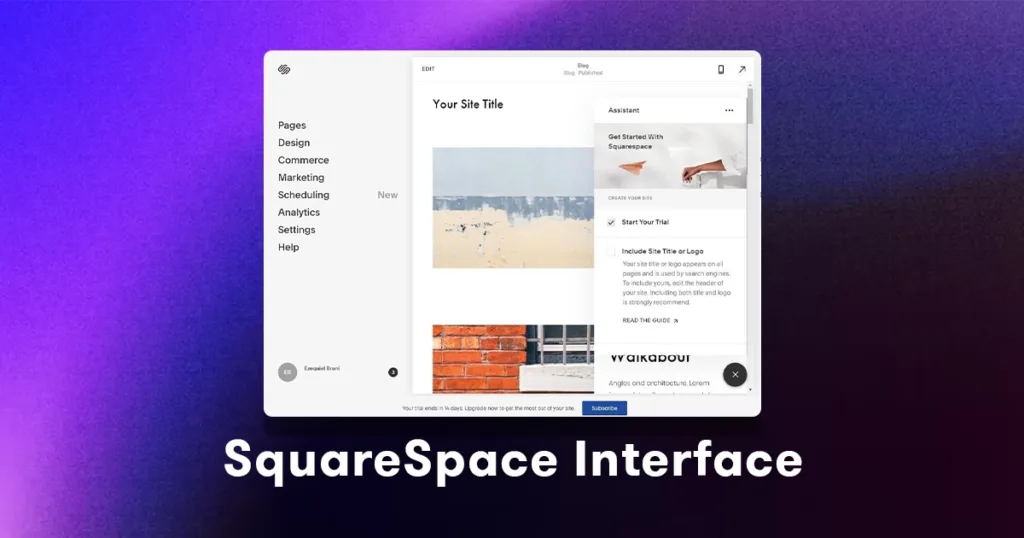
Squarespace

- Log in to your SquareSpace account, and select the website where you want to integrate your Instagram feed.
- Edit the specific page or section where you plan to display the feed.
- To embed your feed, add a “Code” block to the chosen page. This can be done by clicking the “+” button and selecting “Code” from the “More” section.
- Paste the Curator.io embed code into the provided code block.
- After pasting the code, save your changes by clicking “Apply” or “Save.”
- Preview the page to ensure that your Instagram feed is correctly displayed.
- To make your Instagram feed live on your SquareSpace website, click the “Publish” or “Save” button.
- Visit the page or section on your SquareSpace site where the Instagram feed is embedded to confirm its visibility.
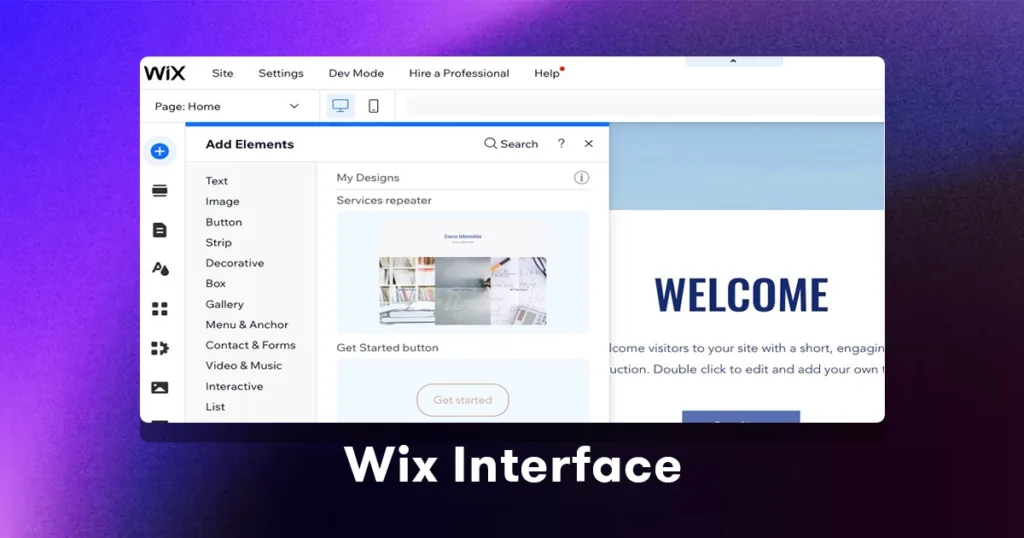
Wix

- Access your Wix account and navigate to the website where you want to incorporate your Instagram feed.
- Edit the page where you wish to display the feed.
- Include an “HTML” element on the page. You can do this by clicking the “+ Add” button, selecting “More,” and then choosing “HTML Code.”
- Paste the embed code from Curator.io into the HTML element.
- Once you’ve inserted the code, save your changes by clicking “Apply” or “Save.”
- Preview the page to verify that your Instagram feed appears as intended.
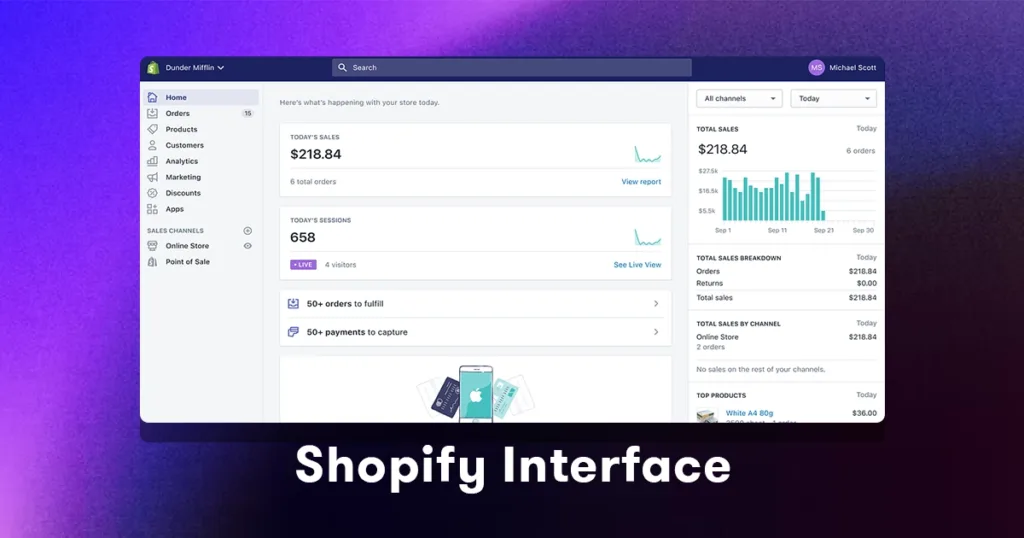
Shopify

- Log in to your Shopify admin panel.
- Proceed to the “Online Store” section within your Shopify dashboard.
- Select “Themes” to access the theme editor.
- Within the theme editor, identify the template where you intend to showcase your Instagram feed. This can be your homepage, a specific product page, or any other relevant location.
- In the chosen template, find the section or area where you plan to embed the feed.
- Integrate an “HTML” or “Custom HTML” element into the designated section. Typically, you can do this by adding a new content block or section.
- Paste the embed code provided by Curator.io into the HTML element.
- After inserting the code, preview the changes to ensure that your Instagram feed displays correctly on your Shopify website.
- Once satisfied with the preview, click the “Publish” button to make the Instagram feed live on your Shopify website.
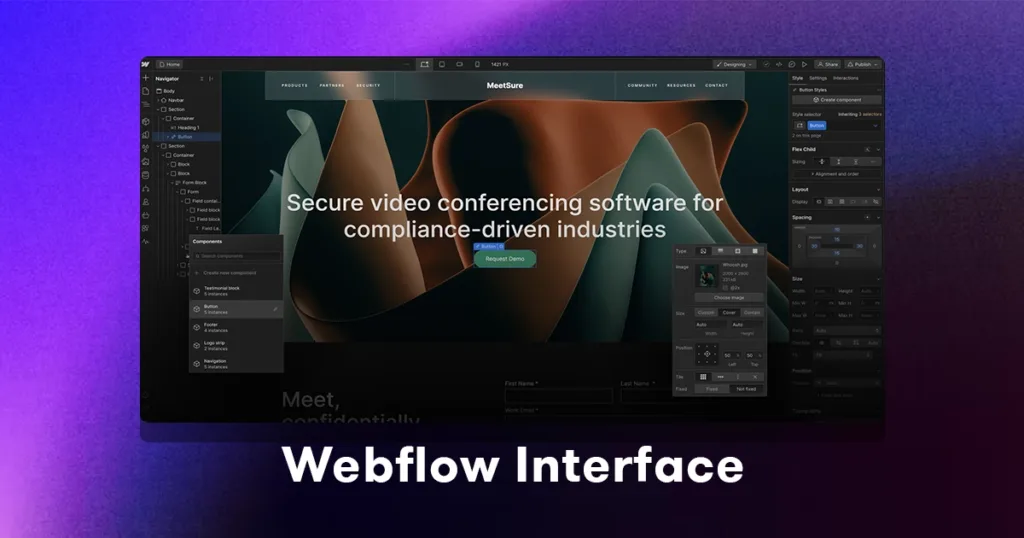
Webflow

- Log in to your Webflow account and open the project where you want to embed the Instagram feed.
- Select the specific page where you wish to add the feed.
- Incorporate an “Embed” element into the page. This can be done by clicking the “+” button, choosing “Add Elements,” and selecting “Embed.”
- Paste the embed code provided by Curator.io into the HTML embed element.
- Preview the page to ensure that your Instagram feed is correctly displayed.
- Publish the changes to make the Instagram feed live on your Webflow website.
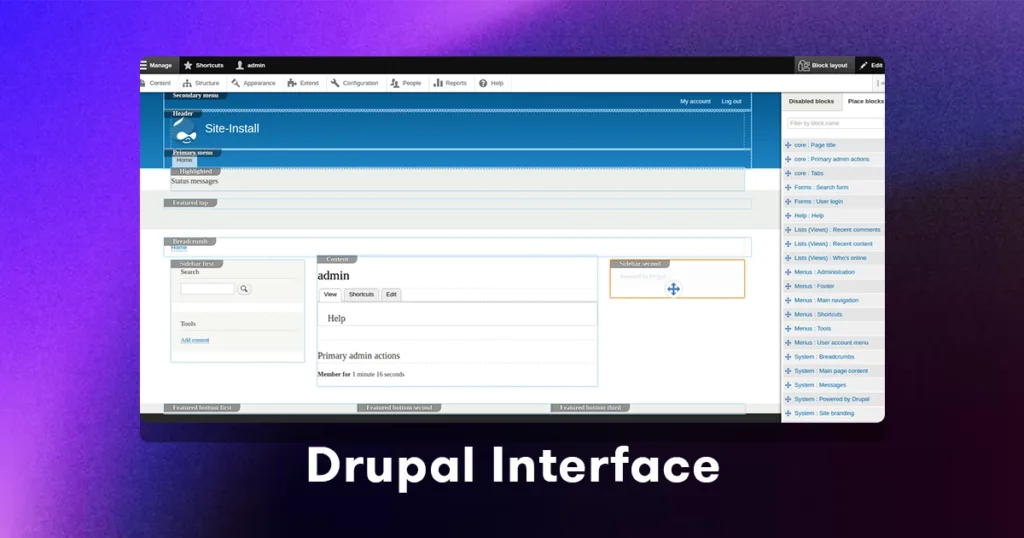
Drupal

- Access your Drupal admin panel by logging in.
- Create a new page or edit an existing one where you want to include the Instagram feed.
- In the page editor, switch to the “Full HTML” or “Source” view, allowing you to insert HTML code.
- Paste the embed code provided by Curator.io into the page editor.
- Transition back to the visual editor or preview mode to see how your Instagram feed will appear on your Drupal website.
- Customize the display and make any necessary formatting adjustments as needed.
- Click the “Save” button to make the Instagram feed live on your Drupal website.
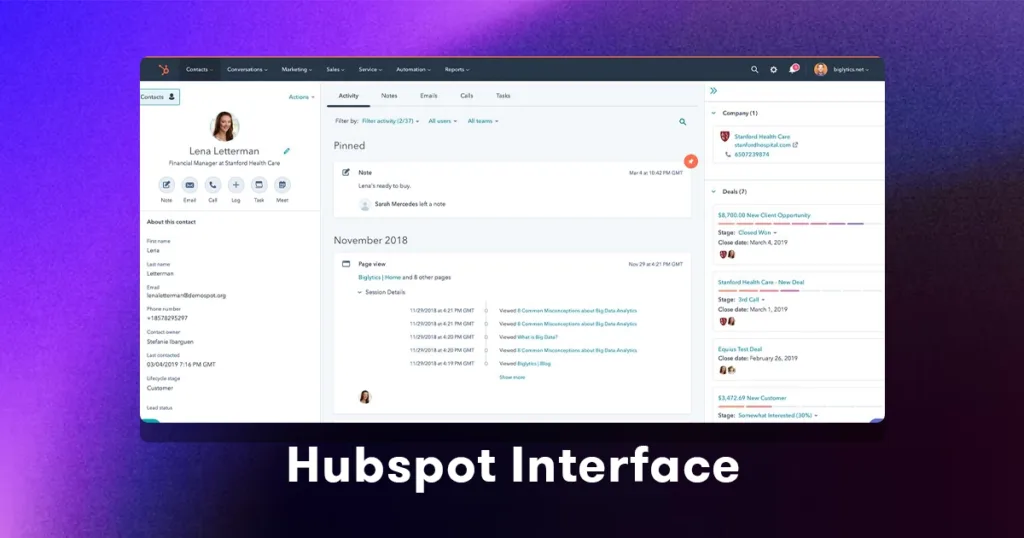
Hubspot

- Log in to your HubSpot account and access the HubSpot CMS or website builder.
- Edit the specific page where you plan to embed the Instagram feed.
- Integrate an “Embed” or “HTML” element onto the page. You can add a new module or element to your page.
- Paste the embed code provided by Curator.io into the HTML element.
- After inserting the code, preview the page to ensure that your Instagram feed displays correctly on your HubSpot website.
- Click the “Publish” or “Update” button, making the Instagram feed live on your HubSpot website.
Head of Content
After bouncing around tech start-ups and university literature programs, Joe has finally settled down as Billo’s Head of Content. Joe now spends his days writing ads about ads, teaching clients how to craft killer content, and combing through our web copy with a bold red Sharpie.

Authentic creator videos, powered by real performance data
22,000+ brands use Billo to turn UGC into high-ROAS video ads.
The Power of Content Seeding: How to Plant Your Brand Across the Web
Content distribution has shifted — dramatically. Today, 70% of B2B [...]...
Read full article10 Common Digital Marketing Mistakes to Avoid in 2025
Digital marketing is fast, and what worked years ago might [...]...
Read full articleBest Twirl Alternatives: Which to Choose for Your Business
Twirl is one of many platforms helping brands connect with [...]...
Read full article